デザイングリッド
複数のプロジェクトを抱える、
Web制作ご担当者さまへ
横展開可能な
デザインシステムで、
制作コストを削減
拡張や横展開に強いデザインとコードを、
ドキュメント化して提供します。

複数のプロジェクトを抱える、
Web制作ご担当者さまへ
横展開可能な
デザインシステムで、
制作コストを削減
拡張や横展開に強いデザインとコードを、
ドキュメント化して提供します。

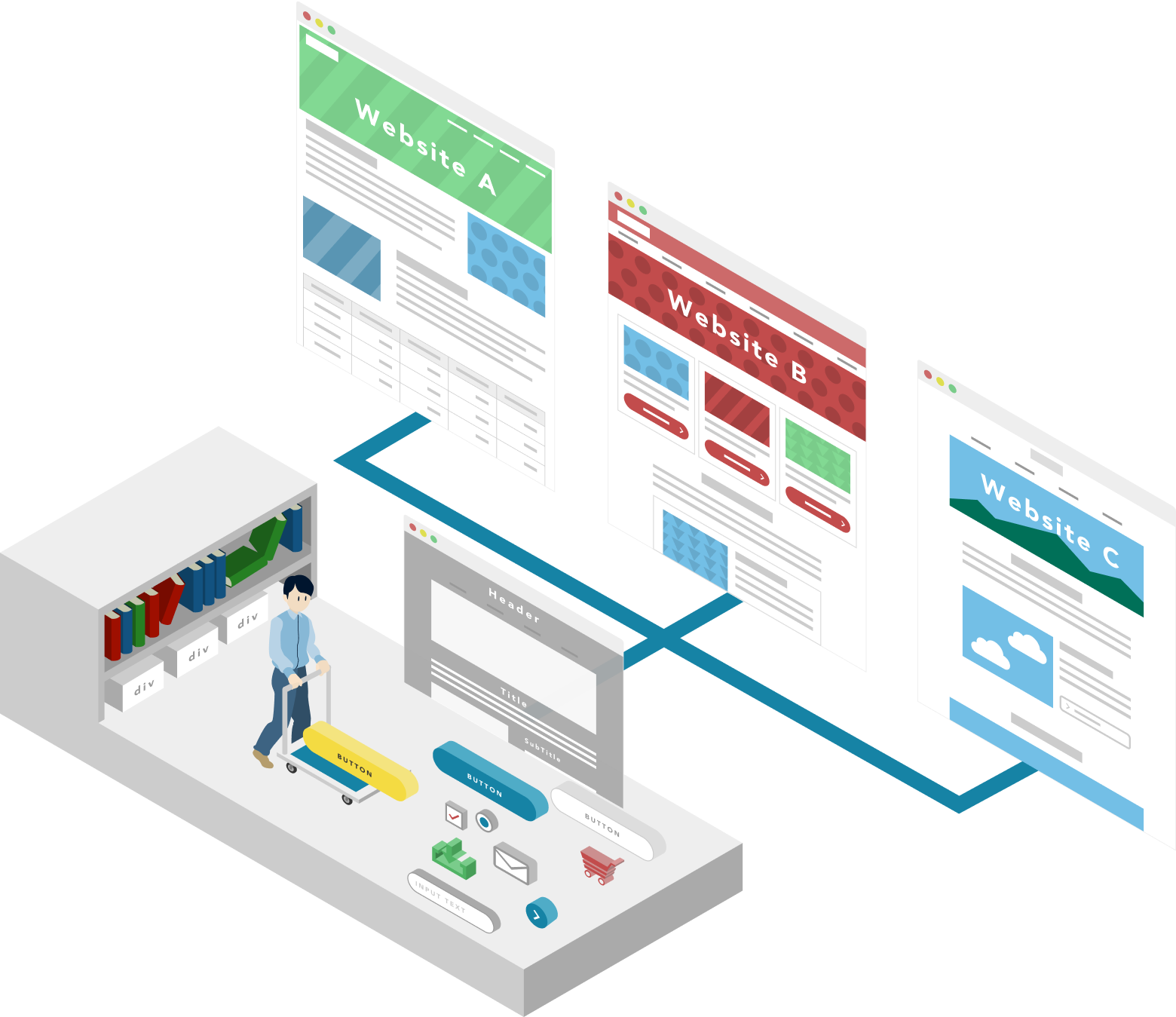
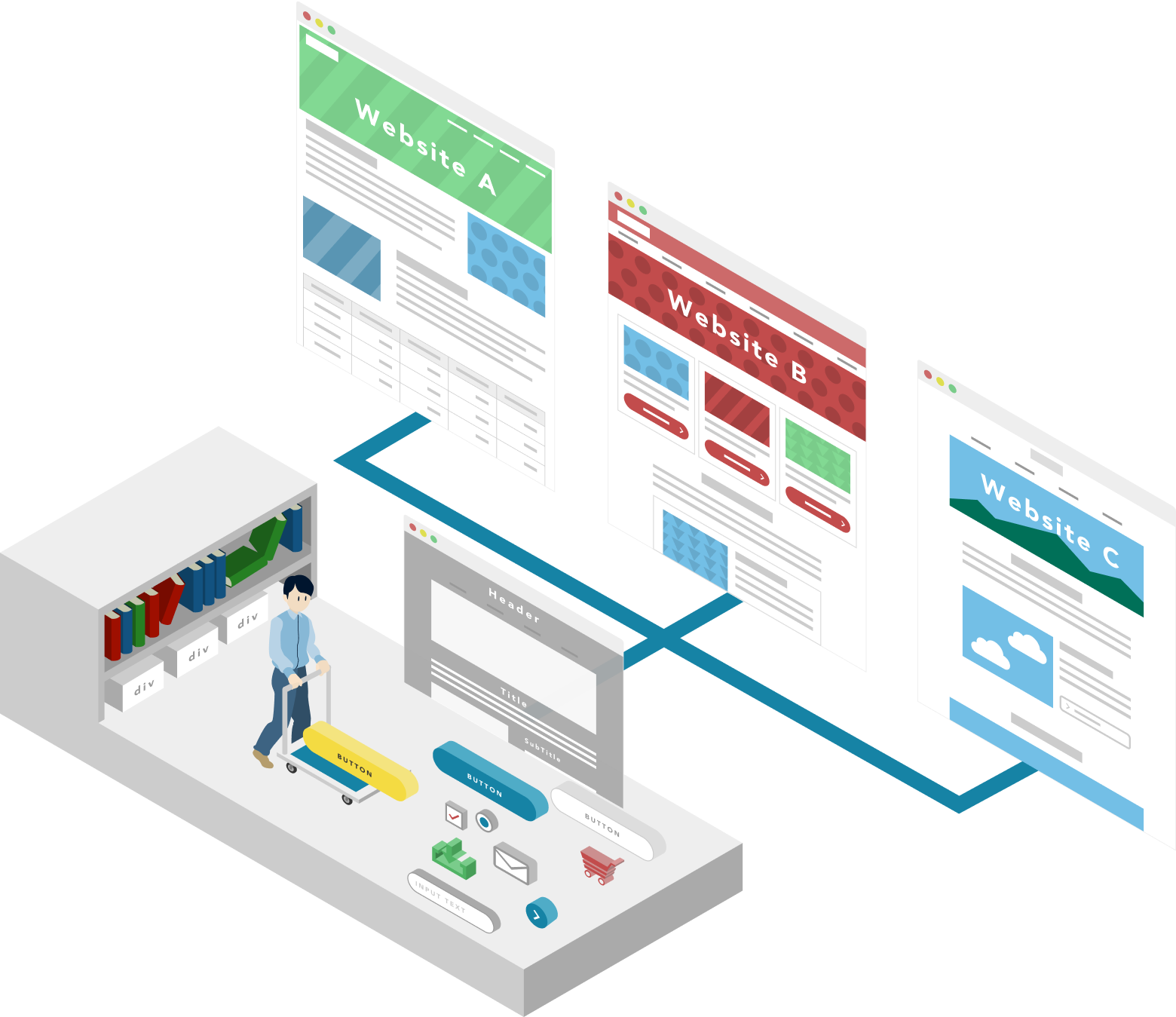
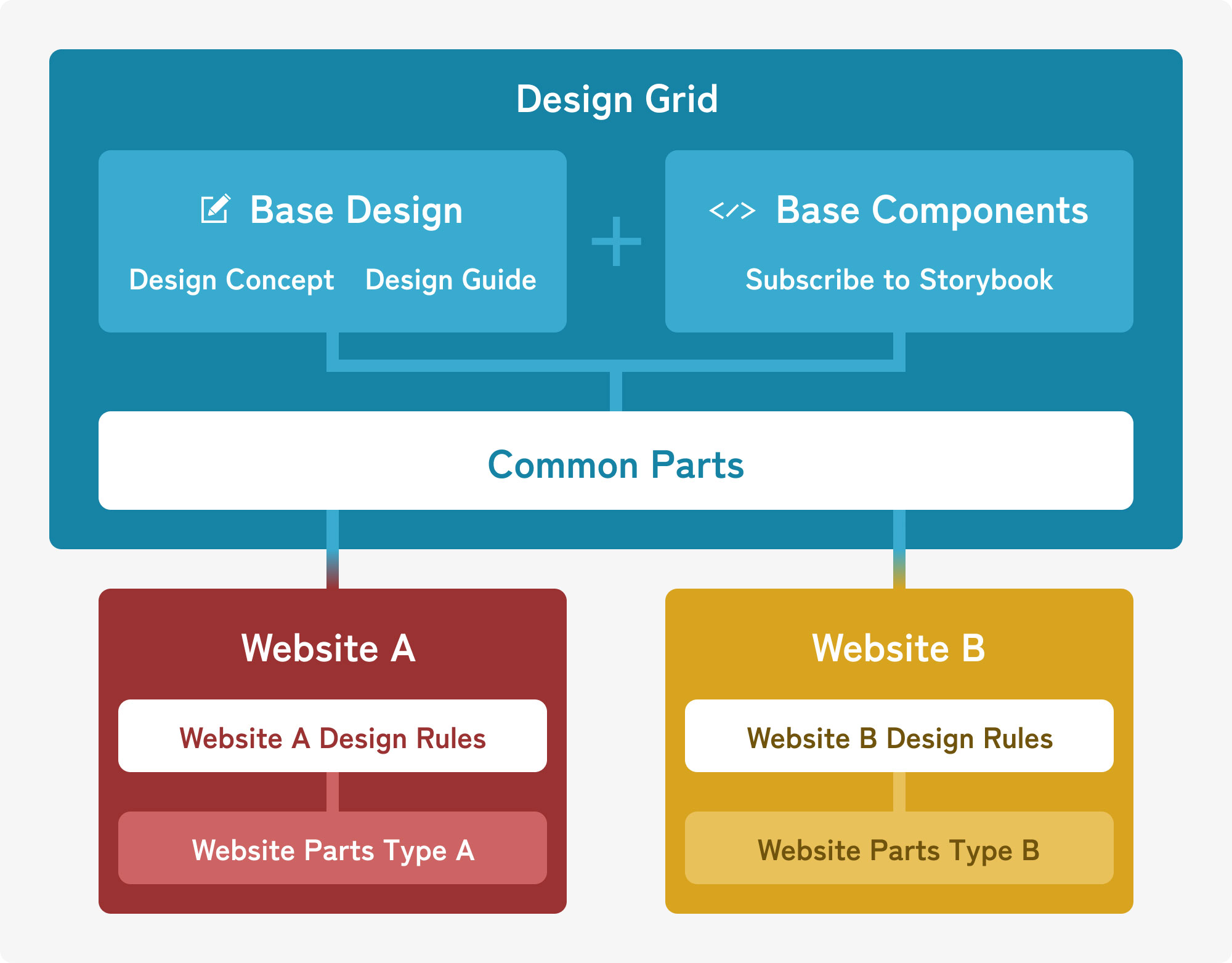
デザイングリッドは、
横展開を前提にしたデザインと
コードを提供して
WEBサイトを構築するサービスです。
横展開の数が多いほど、
大幅なコスト削減が可能です。
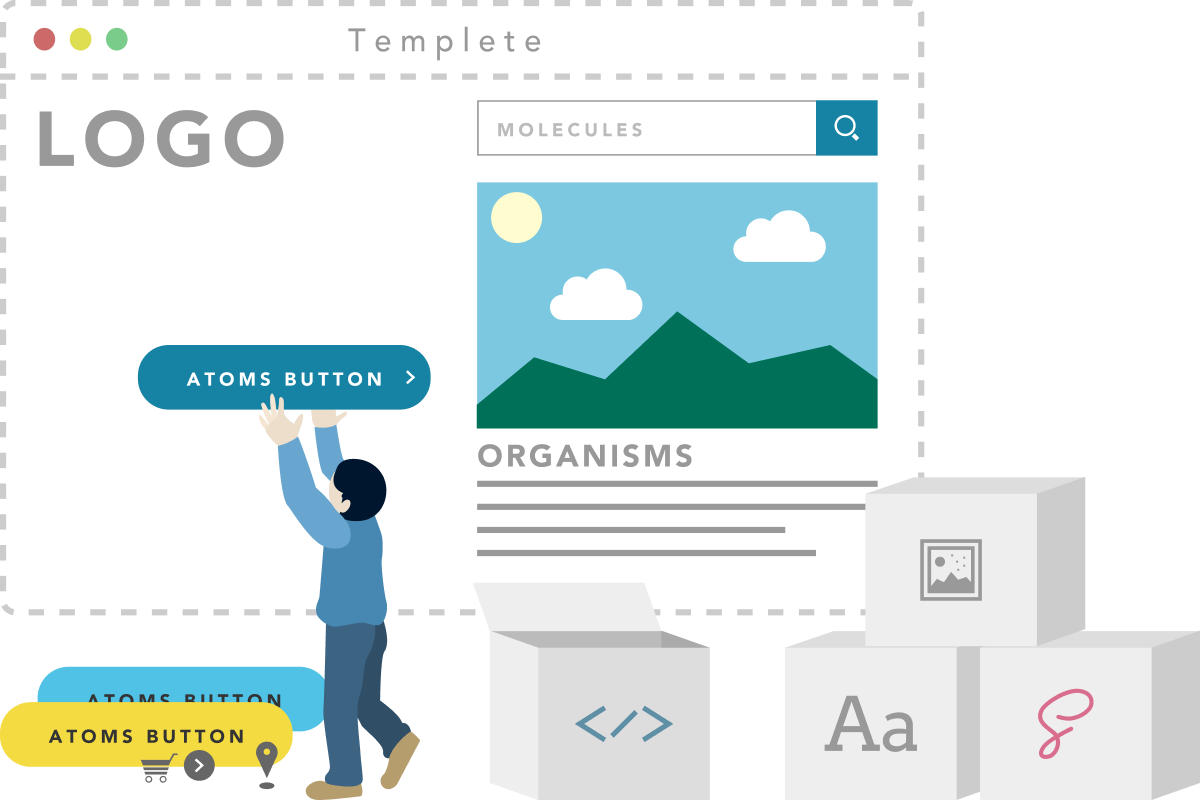
デザインシステムの考え方を
ベースにしています。

コンセプトから細かいパーツにいたるまで、デザインの情報を仕組み化したものです。
似ている仕組みのプロジェクトなのに、
都度デザインとコーディングコストが
かかってしまう
複数プロジェクトを
都度制作することにより、
構築までに時間がかかる
更新作業が頻繁なため、
確認と手戻りのコストがかかる
60%
すべてのプロジェクトに対しての横展開が容易になるため、コストが大幅に削減可能です。
50%
横展開を前提とした構築で、二件目以降は半分近い時間で構築可能です。
50%
制作側とクライアントとの間で共通認識を持つことで、確認作業や手戻りが大幅に抑えられます。
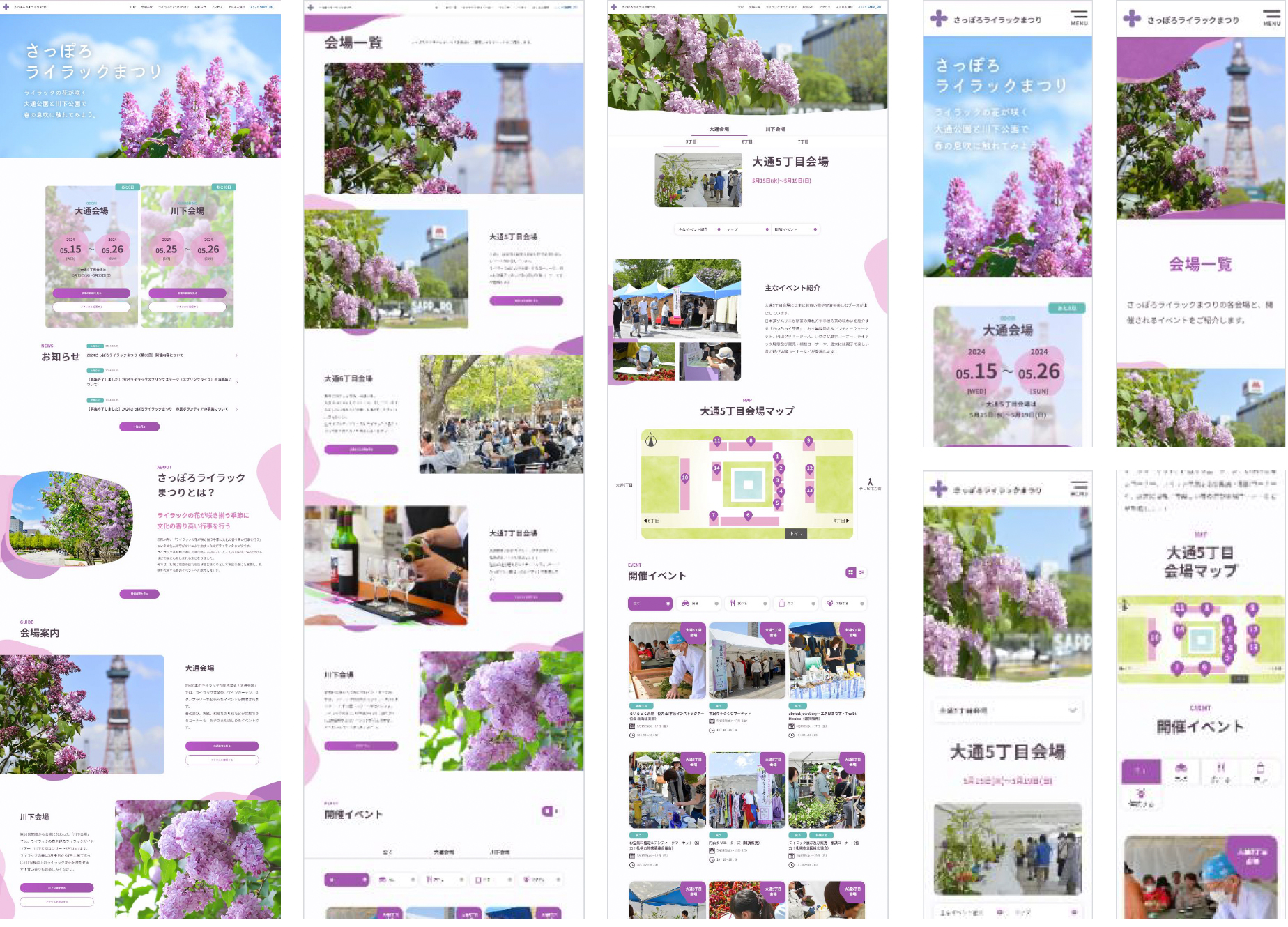
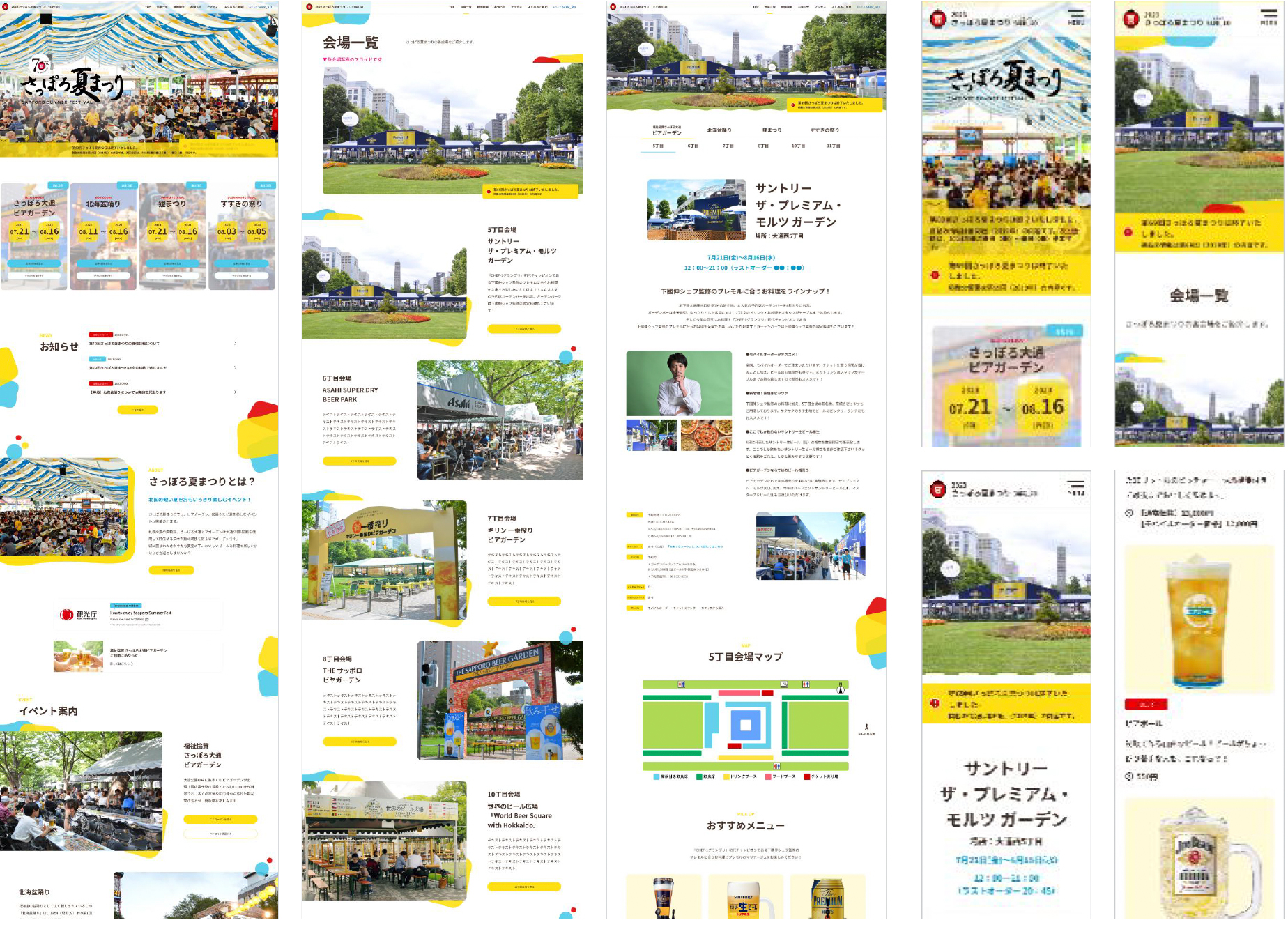
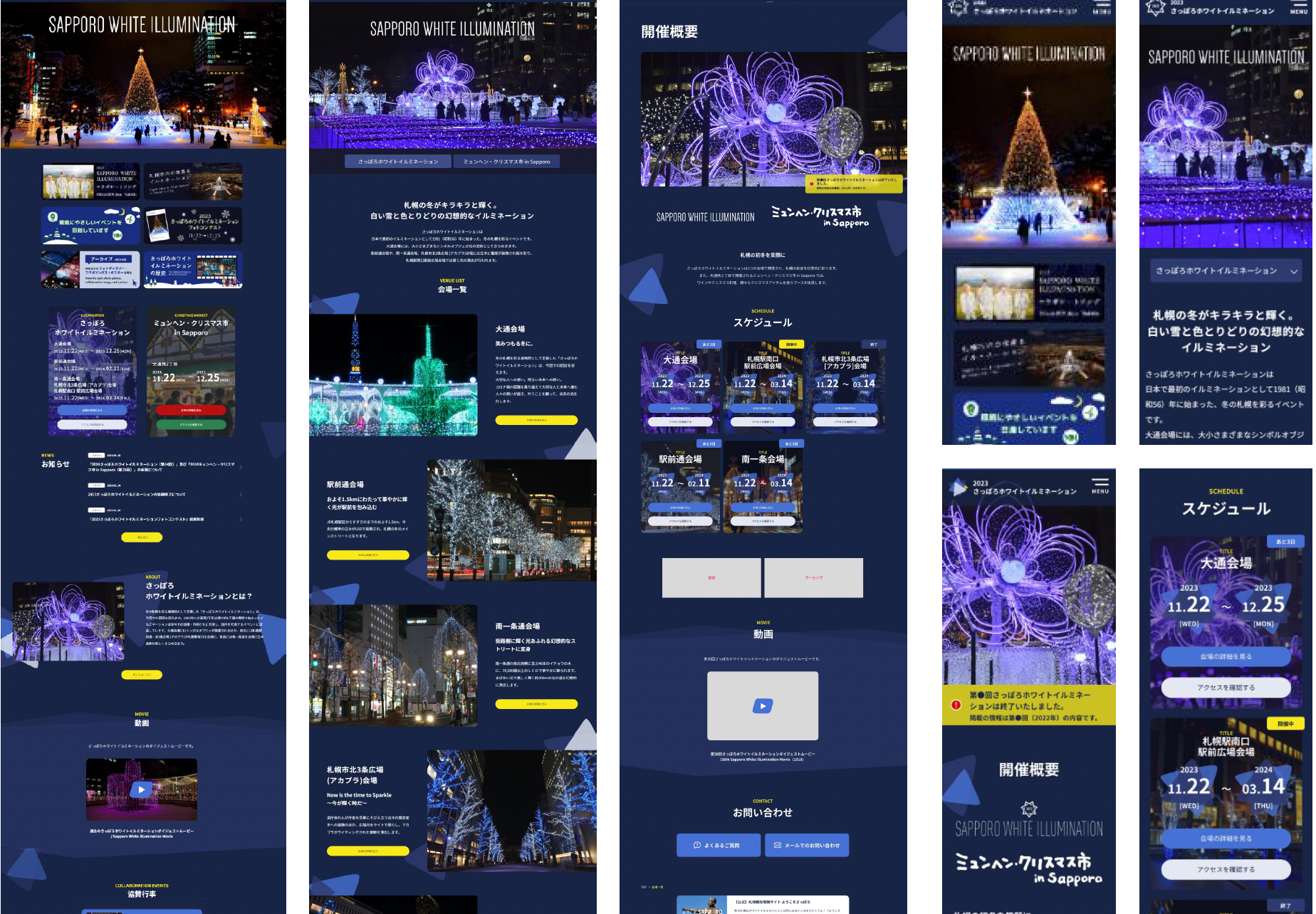
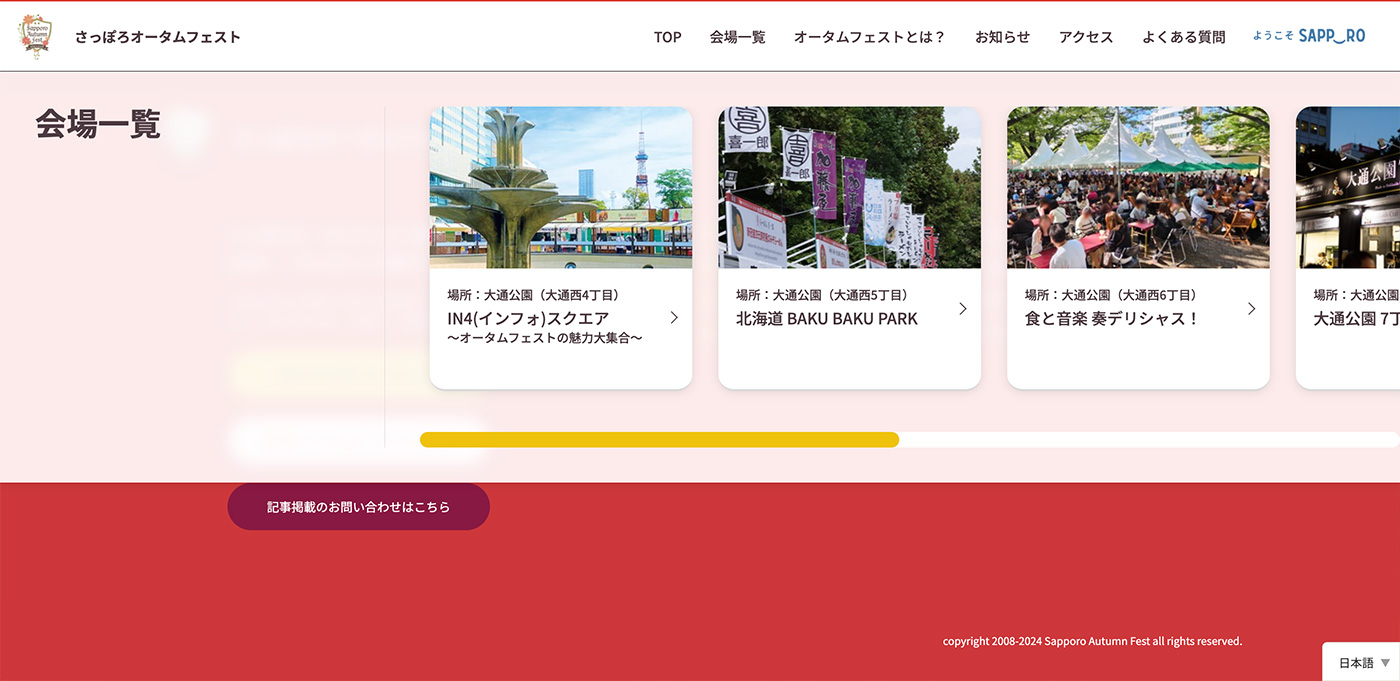
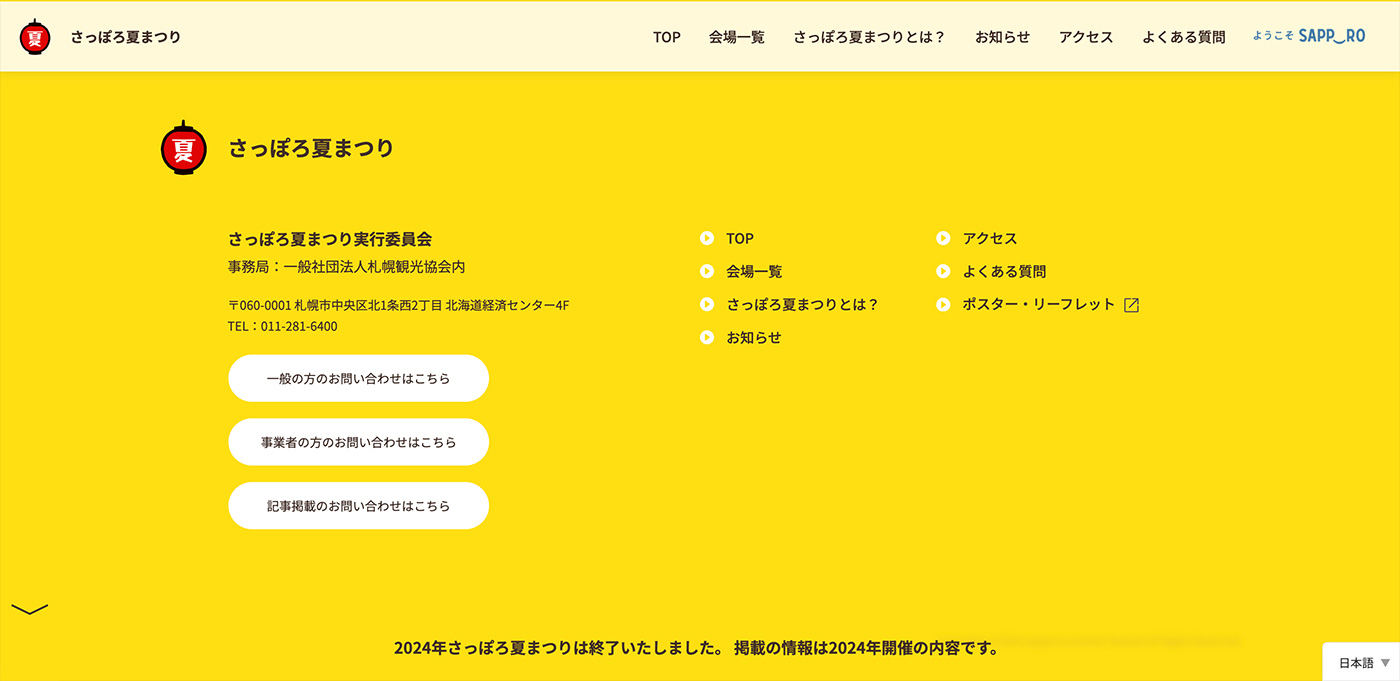
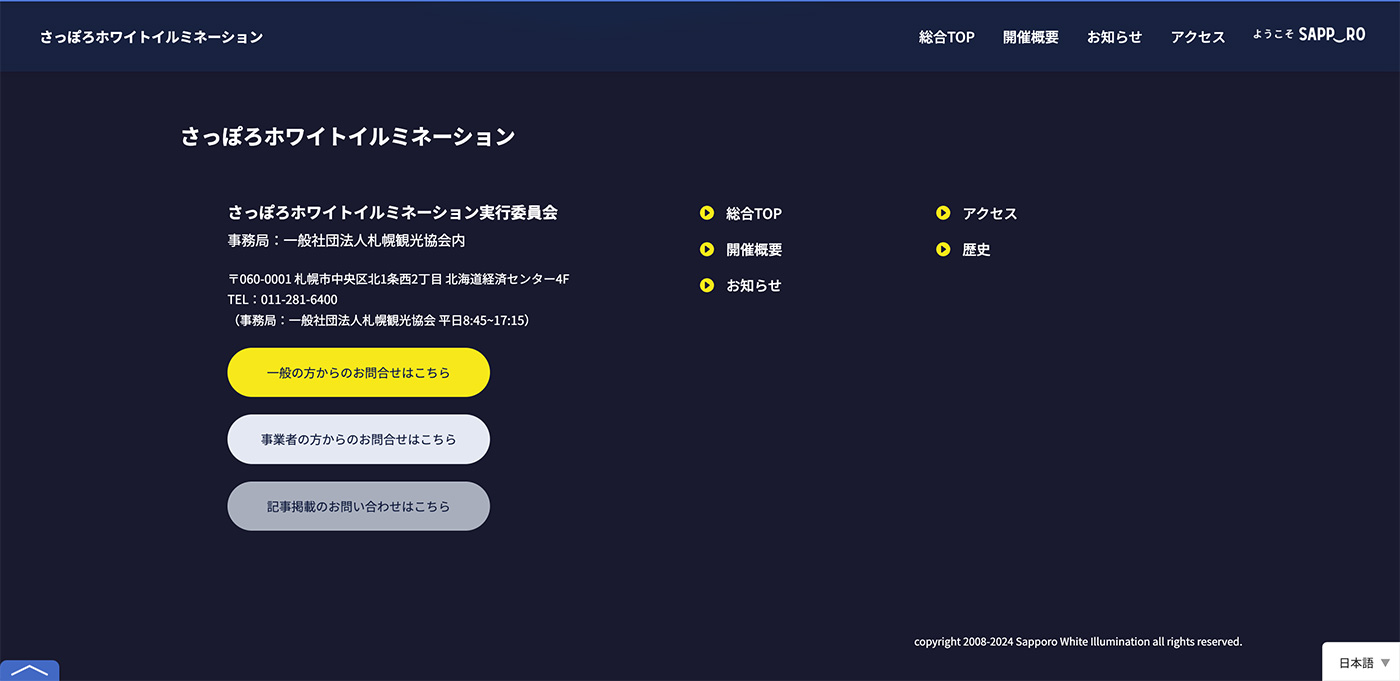
イベント関連の5つのWebサイトを事例としてご紹介します。
多くのコンテンツに重複箇所があったため、横展開を前提としたデザインシステムを採用。
コストと構築時間の大幅な削減を実現しました。
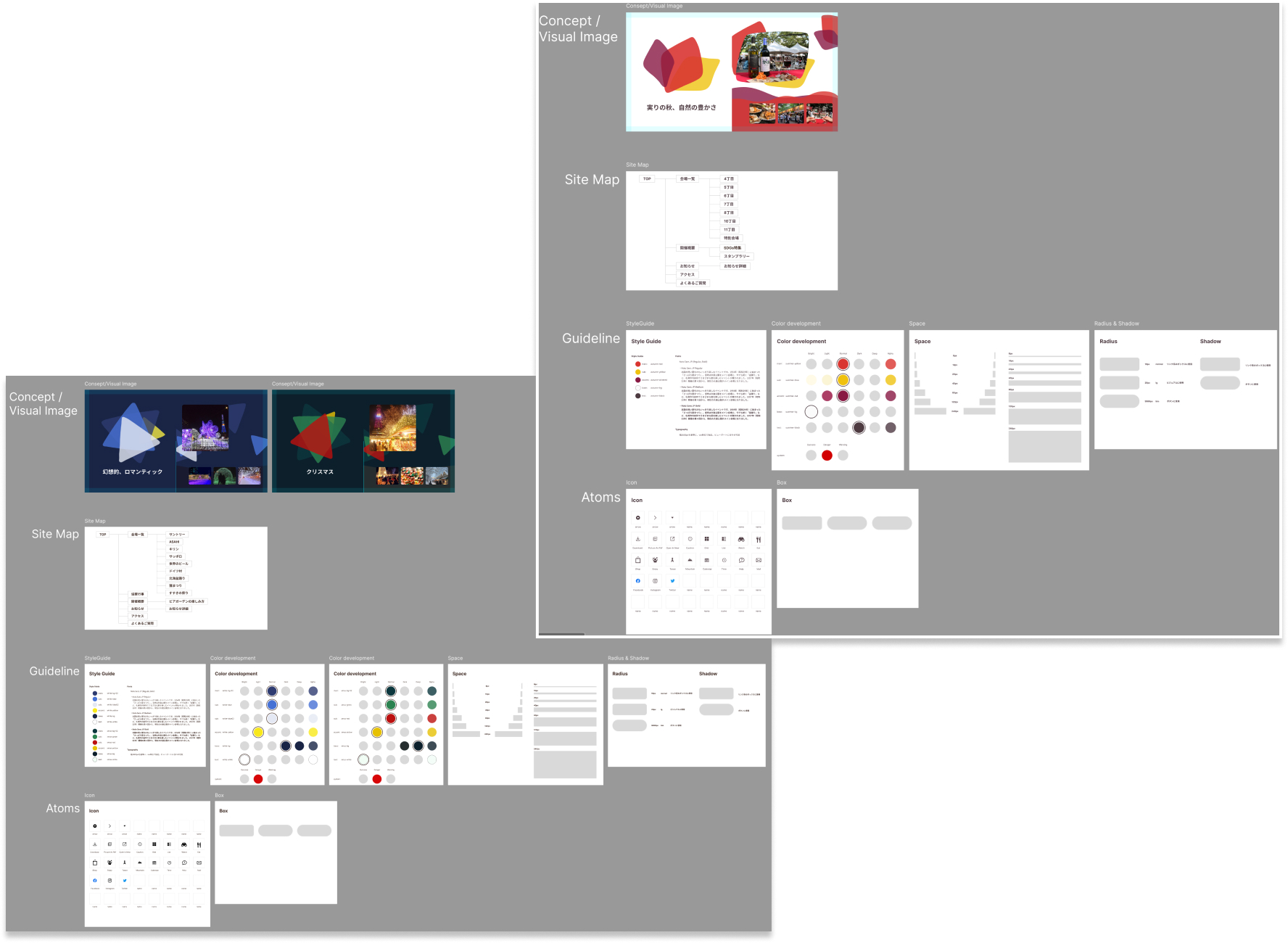
それぞれのサイトで印象は変えながらも、共通のパーツを多くもちます。





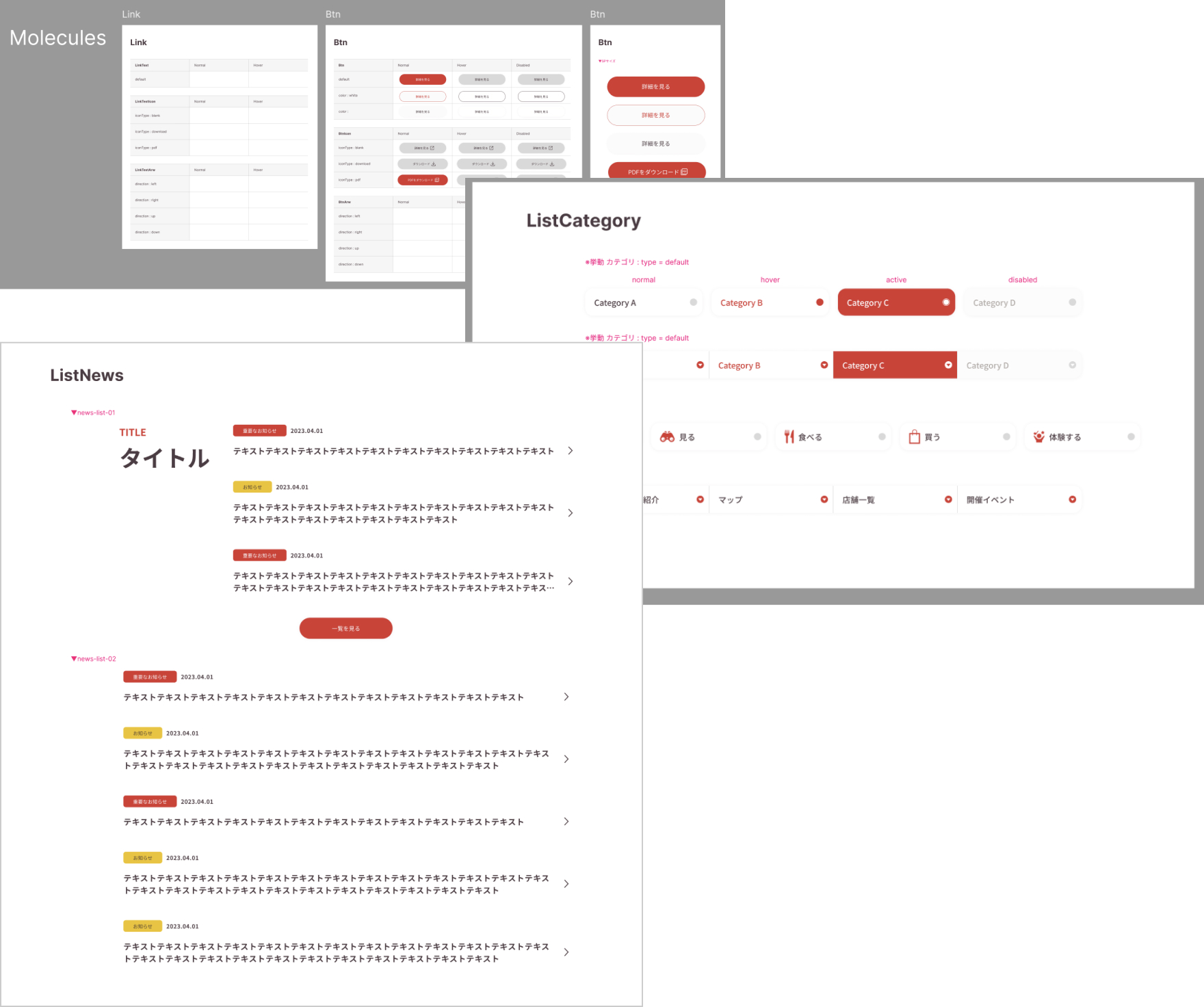
横展開を具体的に把握するため、コンポーネントの一例をご紹介します。











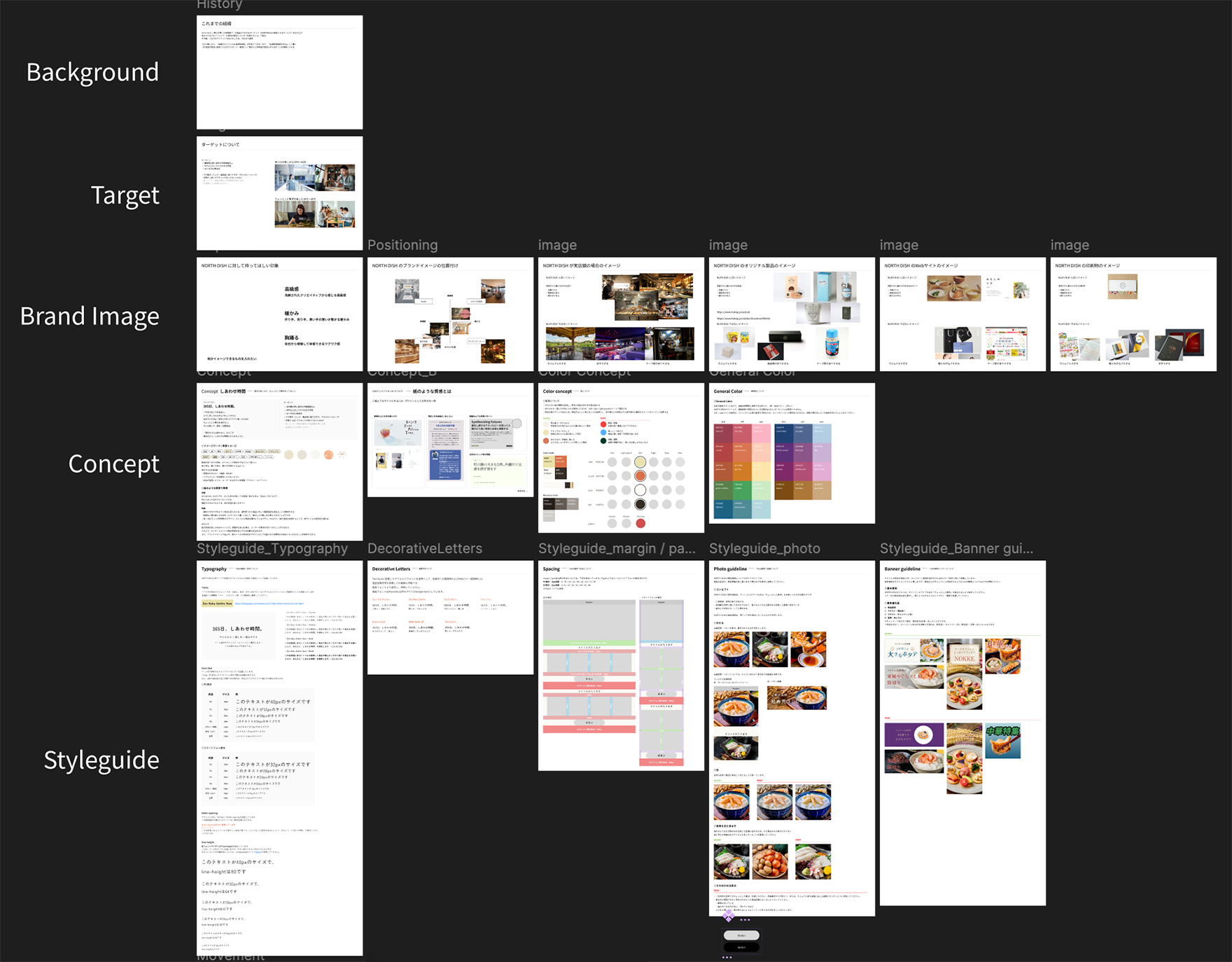
ターゲット、ブランドイメージ、デザインコンセプト、ムードボードなどを定義して、
デザインコンセプトを明文化します。
例:当社のECショップサービスNORTHDISH制作時のコンセプトシート

基本属性(年齢、性別、職業など)や興味などを推定して、
想定ユーザーを定義します。
例:当社のECショップサービスNORTHDISH制作時のターゲット設定シート

キーワード抽出やテーマをもとに、コンセプトシートを作成します。
例:当社のECショップサービスNORTHDISH制作時のデザインコンセプトシート

写真、テクスチャ、テキストなどの視覚的要素を使って、
世界観、雰囲気を共有するためのシートを作ります。
例:当社のECショップサービスNORTHDISH制作時のデザインコンセプトシート

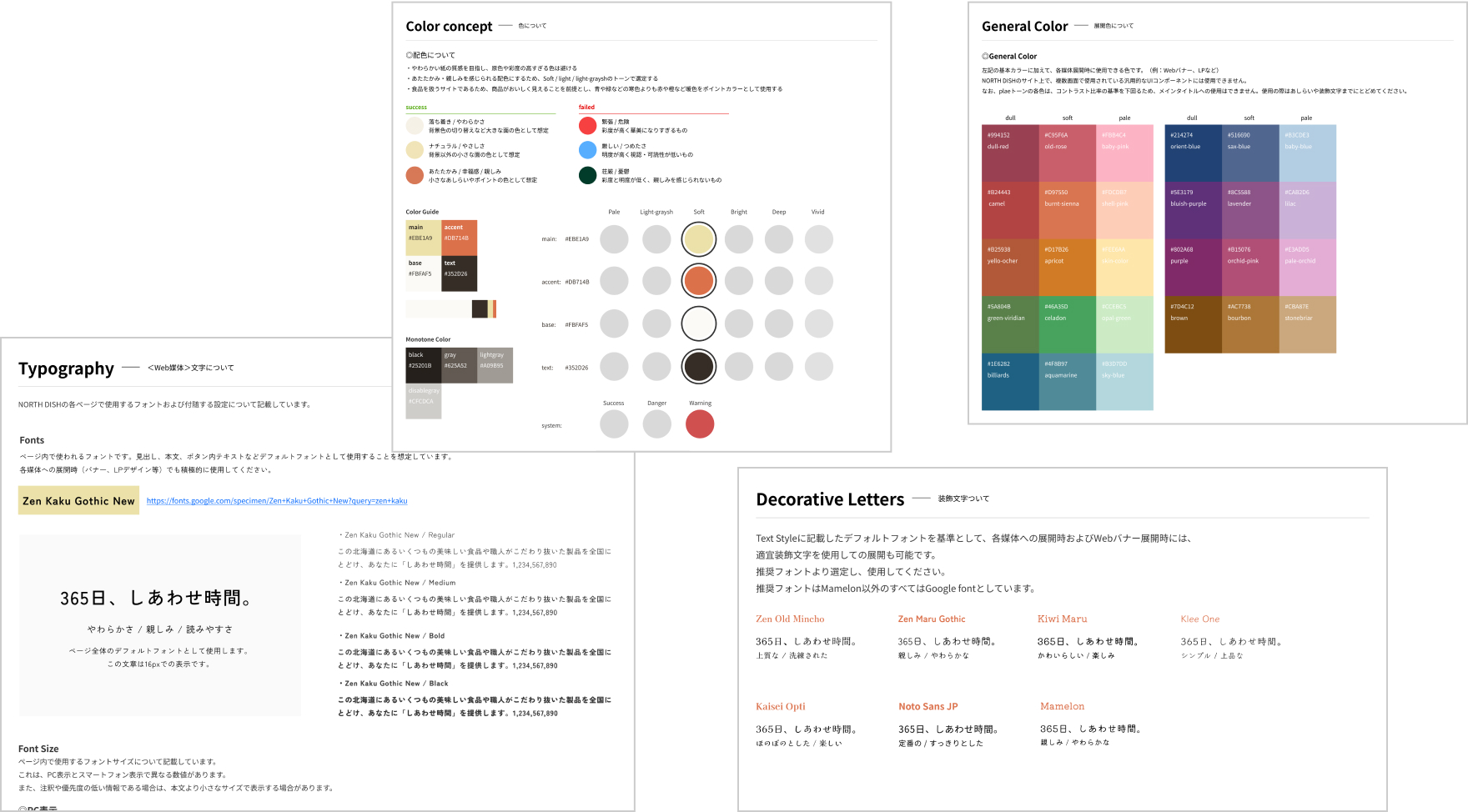
色、グリッド、スペーシング、エフェクト、アイコン、フォント、行間と文字間隔、イラストなど、
デザインに関する要素を明文化します。
例:当社のECショップサービスNORTHDISH制作時のデザインコンセプトシート

スタイルガイドに基づき、ボタンやアイコン、デザインパターンなど再利用できるものを洗い出し、
デザインコンポーネントを作成します。
当社のECショップサービスNORTHDISH制作時のパターンライブラリの設定例

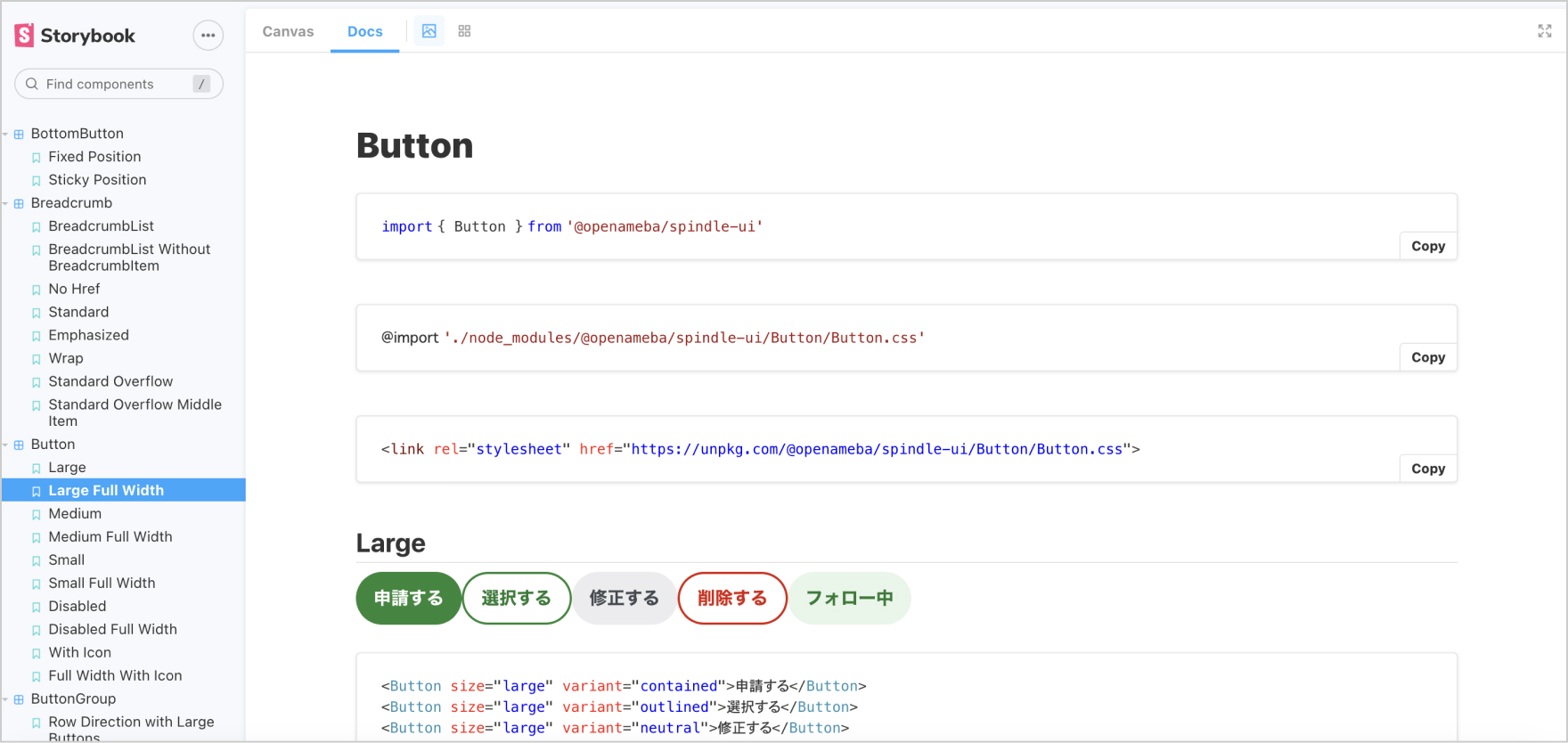
パターンライブラリをコード化します。
作成したすべてのコードは、ストーリーブックに格納します。
コードライブラリの設定例(Storybookにコンポーネントを登録)
参考:Ameba(Spindle)

ベースデザインとコンポーネントを汎用的なもので用意したうえで、
プロジェクトごとにスタイルを入れ替えます。
例:DesignGridを利用した場合、トーンを変えたコンポーネントを各サイトに適用

例:ベースのデザインは同じでありつつ、各イベントごとにスタイルガイドを変更して横展開でWebサイトを作成

迅速で一貫性のある
デザイン展開が可能
様々なアプリケーションに
統一感を提供
チームカラーや
ブランディングを維持
学部ごとの個性を
統一したデザインで表現
地域別にカスタマイズしつつ
統一感を確保
各セクションでの
視覚的一貫性を強化
プロジェクト間で
統一されたメッセージを伝達